前言
Opera網路瀏覽器一直是Spencer喜愛用的瀏覽器之一. 它具有很多吸引人的特質, 像是執行速度快速, 功能齊全並且強大, 可以自我調整的介面設定, 網頁標準相容性高, 還有他是一個相當創新的瀏覽器. 昨天深夜, Opera推出最新的版本, Opera 9.6.
Opera 9.6, 瀏覽網頁更快速, 更強大的Opera Link, 可預先瀏覽Feeds…
 [1]
[1]
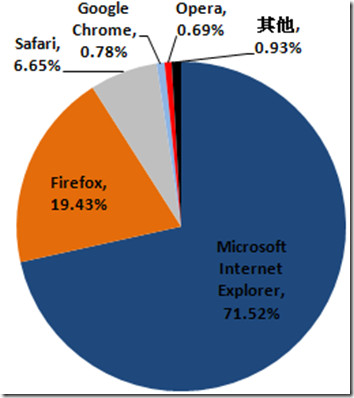
Opera網路瀏覽器, 十幾年來, 一直以速度, 功能, 和創新聞名. 但是, 一直讓Spencer納悶的是, 為什麼使用Opera網路瀏覽器的人會那麼低.
不論瀏覽器的市場使用率, Opera 9.6依舊帶給使用者更多強大的功能, 並且加速網頁瀏覽的速度.
Opera 9.6新的特色 [2]:
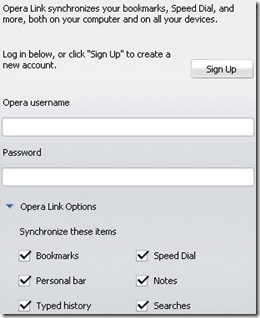
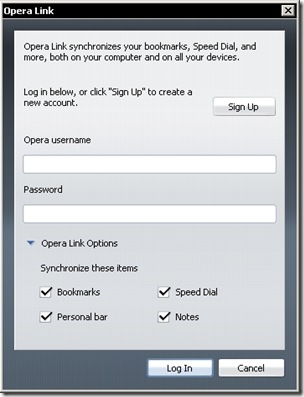
- 增強Opera Link的功能:
原來的Opera 9.5的Opera Link可以將, 書簽, 快速撥號, 個人快速列, 記事本的資料, 傳到Opera Link的個人網路資料庫裡, 允許使用者可以藉由Opera Link裡的個人網路資料庫在不同的機器上, 使用相同的書簽, 快速撥號, 個人快速列, 記事本. Opera 9.6的Speed Link增加了, 輸入過的紀錄和搜尋過的資料, 可將他們與Opera Link的個人網路資料庫同步. 如此一來, 就可以在不同的機器上, 照到之前的輸入過的紀錄和搜尋過的資料, 繼續之前的網路搜尋調查.
- 優化Opera郵件:
Opera 9.6提供了"low-bandwidth mode" (低頻寬模式), 當"low-bandwidth mode"啟動時, Opera郵件在收信時只會讀取信件中的前100行, 加快了在低頻寬模式下的速度. 除此之外, Opera 9.6提供了email (電子郵件) 排序的功能, 通過設定可以將將重要的信件排列在最上面.
- 再加快Opera的網頁瀏覽速度:
跟之前的Opera 9.5相比, Opera 9.6加快了反應速度, 和讀取網頁的速度.
- 可預先預覽Feeds:
現在, Opera 9.6終於可以預覽Feeds了.
- 更多語言的Opera介面:
這一次, Opera介面增加了不些不同的印度語, 印尼語, 烏克蘭語, 和愛沙尼亞語.
- 新的瀏覽功能, Opera Scroll Marker
Opera 9.6增加了瀏覽新功能, Opera Scroll Marker. 它將使用者剛才停留在網頁的最下方和最上方, 以透明的虛線做記號, 當使用者把網頁拉下來時, 它會標明剛才所看見的網頁最下方的位置. 因此, 使用者可以輕鬆的知道剛才看到哪裡, 把網頁拉到哪裡將是沒看過的地方.
下載安裝Opera 9.6時, 請注意!
在安裝Opera 9.6的過程裡, 會出現一個可選擇Opera 9.6的語言設定, 記得選用你想要用的語言. (像是, Spencer習慣使用English的介面.)
繁體中文 Chinese Traditional: 
简体中文 Chinese Simplified: 
Opera 9.6可以在Windows, Linux, 和Mac OS X作業系統上使用.
參考資料:
- Opera browser: Home page, retrieved on 9 Oct 2008.
- Choose speed, productivity and innovation with Opera 9.6, retrieved on 9 Oct 2008.


 [1]
[1]  [6]
[6] 



 [1]
[1] 
 [1]
[1]  [1]
[1]  [1]
[1] 


 [6]
[6]









 [9]
[9]







 [1]
[1]  [2]
[2]  [3]
[3]  [4]
[4]  [5]
[5]  [1]
[1]  [14]
[14] [1]
[1]  [2]
[2]  [3]
[3]  [4]
[4]  [5]
[5]  [6]
[6]  [7]
[7]  [8]
[8]  [9]
[9]  [10]
[10]  [11]
[11]  [12]
[12]  [13]
[13]