前言
Spencer記得約十年前Spencer還小, 去Waikato大學參觀, 在Computer Science (計算機科學) 的實驗室裡, 有一名研究生在研發一種技術, 可以通過哼歌曲裡的一個片段, 來找歌曲的程式. 當時看了覺得很神奇, 透過簡單的麥克風, 把類比聲音的訊號傳到電腦裡, 轉為數位訊號, 再從數位訊號裡找出特徵, 然後透過這些特徵比對, 找到剛剛拿麥克風唱的人所唱的歌曲. 當時幼小的Spencer覺得, 這比電視購物台裡的甄妮佛說, "傑克, 這實在太神奇了~", 還要神奇十倍.
Google Labs裡新進同學, Google Audio Indexing
然而, 剛進Google Labs的Google Audio Indexing
[1], Google把它簡稱為GAudi. 因為那個A為大寫, Spencer老想錯成, Google的Audi; 不然就是把a當作小寫, 看成Gaudi, 高第, 西班牙加泰隆現代主義建築家.
GAudi是Goole新推出的科技, 目前還在實驗階段. 它允許使用者能在YouTube上的視頻, 以視頻上所講的語句, 來做搜尋. 如此一來, 將來除了以視頻的名稱, 標籤, 說明, 還有瀏覽者的回應以外, 還能以視頻裡的語句來做搜尋, 而使用者可以更容易並且更準確的找到自己想找的資料.
[2]
那麼, Google Audio Indexing是如何運作的?
Google以視頻裡的
聲音語音識別的技術
[4], 將語音轉化為文字
[2], 再運用Google的文字搜尋來找出視頻裡所講的語句的片段, 並在視頻的的影片進度表上以黃色的標示, 來告訴使用者在那個影片片段裡, 有和所輸入的關鍵字符合.
目前, GAudi還在測試階段, 以2008年美國總統選舉的兩個總統提名人, McCain (麥凱恩) 和 Obama (歐巴馬)在YouTube裡的視頻為為搜尋樣本.
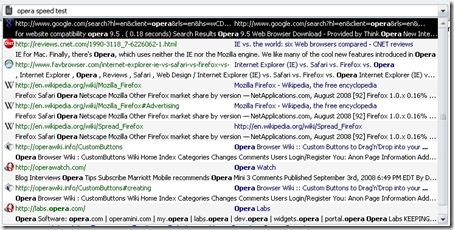
Spencer試著輸入"Economy" (經濟), 來做GAudi搜尋.

[3]
跳出了不少搜尋資料結果. 搜尋資料結果上的右邊會有一張視頻縮略圖, 左方則是視頻的名稱, 視頻上傳的時間, 視頻的長度, 最特別的是它還顯現視評裡有被提到與關鍵字符合 (Mention)的次數.

[3]
而搜尋結果的右邊, 則是被選擇的視頻影片. 如同之前所說的, 視評影片上的進度表上以黃色的標示與關鍵字符合的提到內容. 視頻影片的下方把提到內容的語音, 以文字標示在視頻下方, 方便直接點選收看, 也讓使用者在還沒看那些影片片段之前, 大概可以知道所提到與關鍵字符合的內容.

[3]
評論Google Audio Indexing
值得一提的是, Google所自行研發的語音識別系統
[2], 非常地準確. Spencer還記得自己約五, 六年前所買的手機, 也有語音識別的能力. Spencer試著使用手機上的語音識別系統, 但說真的, Spencer大概念了五變, 換了不同的音調, 甚至口音, 怎麼樣手機都無法識別Spencer所講的, 之後Spencer就不用手機的語音識別, 太難用了, (難過有識別系統卻用不到...).
Spencer覺得準確的語音識別能力與Google文字搜尋能力整合在一起, 成為Google Audio Indexing. 使我們更便捷地找到資訊, 大幅度的提高視頻搜尋的準確度. 在此預祝Google Audio Index (GAudi
超特別的簡稱), 早日從Google Labs畢業.
參考資料:
- Google Labs, 17 retrieved on 2008
- GAUDI: Google Audio Indexing, 18 retrieved on 2008.
- Google Audio Indexing, 18 retrieved on 2008.
- TG Daily - Google turns audio into Text with GAudi, 19 retrieved on 2008.


 [1]
[1] 
 [1]
[1]  [1]
[1]  [1]
[1] 


 [6]
[6]









 [9]
[9]







 [1]
[1]  [2]
[2]  [3]
[3]  [4]
[4]  [5]
[5]  [1]
[1]  [14]
[14] [1]
[1]  [2]
[2]  [3]
[3]  [4]
[4]  [5]
[5]  [6]
[6]  [7]
[7]  [8]
[8]  [9]
[9]  [10]
[10]  [11]
[11]  [12]
[12]  [13]
[13]